Steamでゲームを買う時に誰しもストアページを一目してから買うかを決めるでしょう。実際にストアページをどれだけ活用出来るかが大きな差を生むので、今回はストアページの作成や改善にあたって注意すべきポイントを紹介していきます。
・関連のタグを追加する
タグを追加することであなたのゲームがどのようなゲームなのかを知ることができます。タグはジャンルだけではなく、FPSやアニメ絵といったビジュアル関連の要素、テーマ、雰囲気、ゲームの特徴など、様々なゲーム内容に関連するタグが用意されています。また、タグは最大20個まで追加できますが、上位5つのタグはページに明示されるため、ジャンルのようなゲームの全体像を表すタグにした方が効果的でしょう。
・ゲーム概要は読みやすさを重視する
お客様は「このゲームについて」のセクションを読んだ後に買うかどうかを決めることが少なくないでしょう。ただ大量の文字だけでは飛ばされてしまうことが多いので、まずは伝えたい内容が目立つように箇条書きにしたり、文字の色を変えたりしましょう。可能であれば内容に関連するGIF、画像やバナーを段落の間に挟みましょう。
・ゲームが対応している機能を表示する
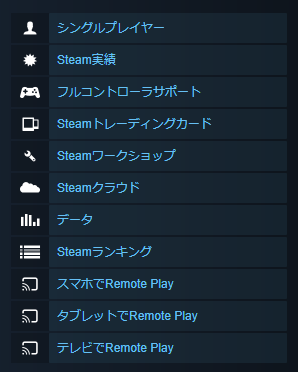
ストアページを公開した後にゲームが対応している機能を増やしていないでしょうか?特にコントローラーの対応やSteamクラウドが重視されているので、それらの機能に対応できるなら、ストアページを見直して表示し忘れないようにしましょう。

・ゲームトレーラーをしっかり作る
ストアページを開くと目に入るのがゲームトレーラーです。ゲームトレーラーの構成によって効果が違ってきて、お客様の興味にも影響します。ゲームトレーラーの構成や作成時に注意すべきポイントは別の記事に詳しく書いていますので、ぜひ見てください。
・スクリーンショットの表示順位を意識する
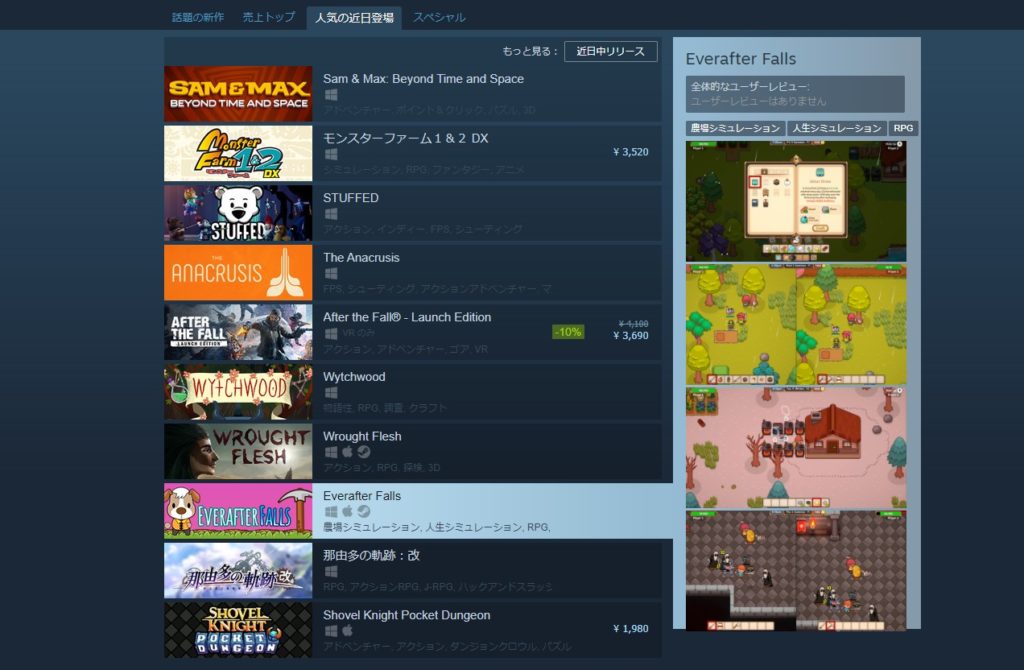
Steamで検索し、ストアページを開く前にカプセル画像にマウスを合わせると、設定した最初の4枚のスクリーンショットが表示されるようになります。お客様が気に入ればストアページを開いてくれる可能性が高まるので、その重要な4枚の画像はそれぞれ魅力的で異なった特徴を表す画像にした方が良いでしょう。

これらのポイントを意識すれば、ゲームのストアページがより魅力的に、ゲーム内容もしっかり盛り込んでいるように見えますので、ぜひ活用していきましょう!







コメント